UX Designin pelikirjan kolmas kappale
UX Designin maailma on täynnä erilaisia strategioita, joilla muovaamme laadukasta ja vaikuttavaa käyttökokemusta. Se on pelikirja, jonka kolmas kappale tämä blogikirjoitus on. Yksi blogikirjoitus kerrallaan paljastuu uusi pelitaktiikka, ja rakentuu UX-tietämyksen pelikenttä, jonka jokaista pelipaikkaa ja olosuhdetta hallitsemme pelikirjan kuvioilla. Tämä kappale lisää peliimme osa-alueen, jonka harva UX-suunnittelija pystyy hallitsemaan – kirjoittamisen ja tekstityön.
Miksi tekstit ovat tärkeitä?
UX-suunnittelijan tehtävä on saada aikaan käyttäjälle ymmärrettävä käyttöliittymä. Käyttöliittymä koostuu erilaisista sisältöalueista, interaktiivisista komponenteista, värivalinnoista ja käyttäjän poluista eri toiminnoissa. Asia, joka yhdistää näitä kaikkia on tekstisisällöt – jokaisella käyttöliittymällä on tekstiä. Sitä on painikkeissa, lomakkeissa, valikoissa, artikkelisisällöissä, aivan kaikkialla. Tekstit ovat myös ruudunlukijoiden käyttäjille pääasiallinen tapa käyttää käyttöliittymiä. Tämän valossa on helppo päätellä, että ei voi olla helppokäyttöistä käyttöliittymää, jos siinä oleva teksti ei ole ymmärrettävää. Siitä huolimatta usein näen tilanteita, jossa ajatellaan, että teksteihin ei tarvitse panostaa, ja käytettävyys syntyy pelkästään komponenttivalinnoilla. Näin ei missään nimessä ole. Tekstit ovat olennainen osa kokonaisuuden käytettävyyttä, joten pääperiaatteet niiden kehittämiseen tulee olla hallussa kaikilla suunnittelijoilla roolista riippumatta. Mielenkiintoisimpia oppimisen mahdollisuuksia ovat tosielämän tilanteet, joista voimme ottaa opiksi. Siksi olen alkuun etsinyt omia kokemuksiani tekstisisällöistä, joita parantamalla olemme helpottaneet käyttäjiemme elämää huomattavasti. Sen jälkeen kertaamme opit, joita noudattamalla tekstisisällöt ovat helppokäyttöisiä.
Vältä näitä
Vaihtoehtojen sanoittaminen negatiivisen kautta

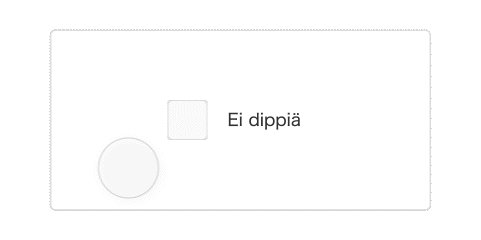
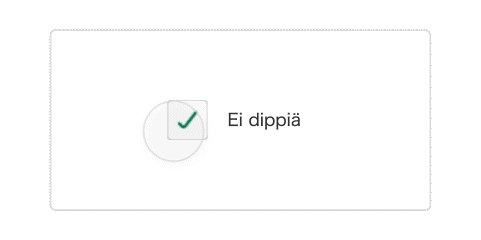
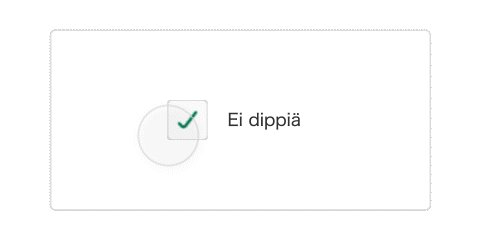
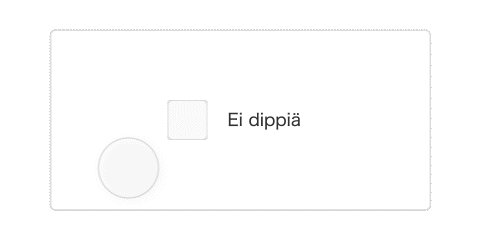
Tämä valintaruutu ja sen vieressä oleva teksti ovat laajasti käytössä olevia käyttöliittymäkomponentteja sellaisenaan, ja itse valintaruudun painaminen ei ole oletettavasti käyttäjille tässä kohdassa ongelmallista. Tämä esimerkki tekee käyttäjän lukeman tekstin ja valinnan välille ristiriidan, jossa negatiivinen valinta (”en ota dippiä”), valitaan painamalla laatikkoa, johon tulee väkänen (”valitsen tämän”). Käyttäjä siis laitetaan sanomaan mielessään ”Valitsen, että en ota dippiä”. Luonnollisempaa olisi käsitellä asiaa muodossa ”Valitsen dipin”, kuten seuraavassa hyvässä esimerkissä näemme:

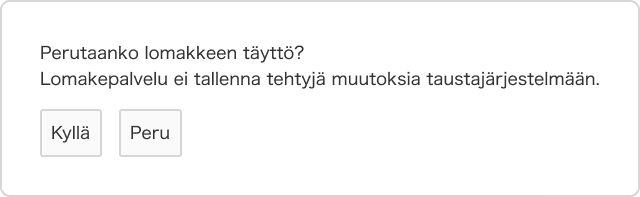
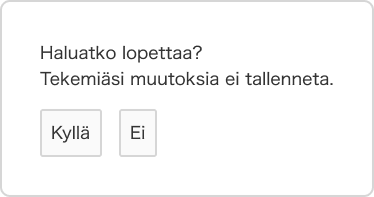
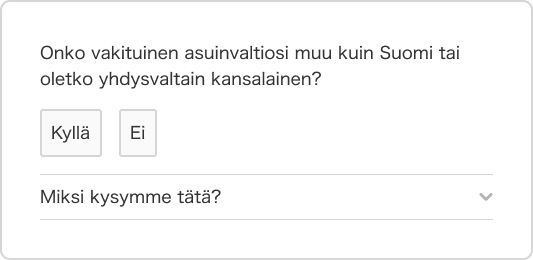
Toinen hyvä esimerkki, jossa negatiivisen vaihtoehdon kautta sanoitus aiheuttaa ongelmia ovat modaalit, joilla käyttäjät varmistavat haluavansa poistua esimerkiksi lomakkeelta.

Tämä vaihtoehto on jo aivan mahdoton käyttää. Jos käyttäjä valitsee ”kyllä”, hän vahvistaa lomakkeen täytön perumisen. Jos käyttäjä valitsee ”Peru” hän peruu lomakkeen täytön perumisen. Kuulostaa vaikealta, eikös? Jos vaihtoehdot olisivat ”Kyllä” tai ”Ei”, sekään ei ratkaisisi kaikkea vaikeutta. ”Ei peruta lomakkeen täyttöä” olisi edelleenkin liian vaikea ajatusrakenne sen sisältämän tuplanegaation vuoksi. Helpompaa olisi, jos käyttäjää pyydettäisiin vahvistamaan suoraan sen, mitä hän haluaa tehdä. Ei sitä, mitä hän haluaa perua.

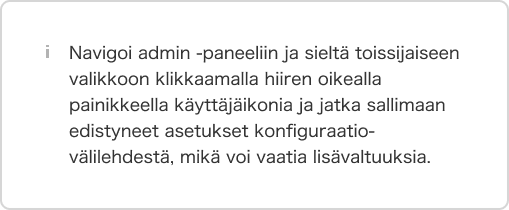
Liian monimutkaiset ohjeet

Tässä esimerkissä on yhteen lauseeseen saatu mahtumaan kahdeksan eri vaihetta. Olisiko ollut vain helpompaa tarjota käyttäjälle suora linkki konfiguraatio-osioon? Toinen tähän tekstiin liittyvä havainto on, että jos käyttöliittymä vaatisi käyttäjältään näin monimutkaisten ohjeiden ymmärtämistä, suunnittelu on mennyt pieleen. Käyttöliittymän täytyy pystyä kouluttamaan käyttäjänsä itsensä käyttämiseen, mieluiten ilman pitkiä ohjeita ollen intuitiivinen, yksiselitteinen ja tarjota relevantteja vinkkejä ja oikopolkuja käyttäjälle sopivissa kohdissa. Elon Musk on tunnettu sanonnastaan ”The best component is no component” ja samaan tapaan ”paras ohje on ei ohjetta lainkaan”.
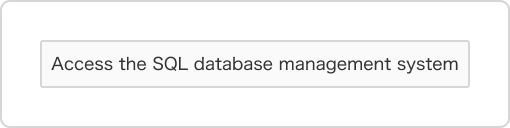
Puutteellinen tai epälooginen otsikointi

Otsikot ovat mahtava tapa helpottaa käyttäjän elämää. Joskus vastaan tulee esimerkkejä, joissa otsikointi kuitenkin enemmän vaikeuttaa, kuin helpottaa käyttöliittymän ymmärtämistä. Erityisesti silloin kun huonot otsikot päätyvät navigaatioon, käyttäjä joutuu ongelmiin. Tässä esimerkissä on painike, jota klikkaamalla käyttäjä pääsee järjestelmän käyttämään tietokantaan käsiksi. Olisi paljon helpompaa navigoida kyseiseen toimintoon esimerkiksi ”manage your data” -painikkeen kautta verrattuna ”Access the SQL database management system” -painikkeeseen.

Järjestelmä- liiketoiminta- tai sääntelylähtöinen kieli

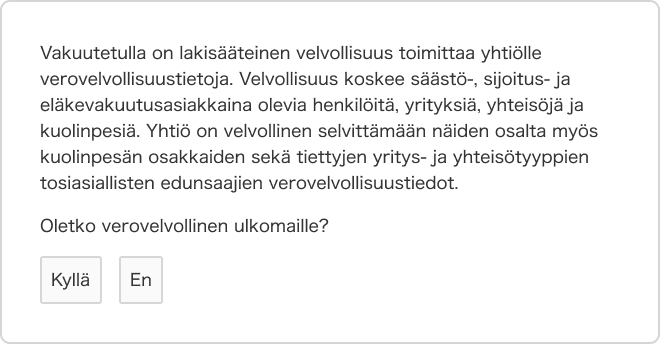
Edellinen esimerkki sivusi tätä, mutta haluan nostaa tämän esille omana kategorianaan koska tämä on selvästi yleisin huonoja lopputuloksia tuottava suunnitteluperiaate tekstisisällöissä. Aivan kuten muunkin käyttöliittymän, tekstin tulee olla käyttäjälähtöistä. Yllä olevassa esimerkissä käyttäjä tukehdutetaan sääntelypohjaiseen tekstiin, ennen kuin hänen annetaan vastata kysymykseen, joka on kaiken lisäksi muotoiltu siten, että se aiheuttaa ylimääräistä ajatustyötä. Jälleen kerran painikkeet ”kyllä” ja ”ei” itsessään ovat intuitiivisia ja helppokäyttöisiä, mutta käytetty teksti heikentää käytettävyyttä ja saavutettavuutta. Kaiken tämän voi käyttäjälle sanoa, mutta yksinkertaisemmin ja siten, että se ei häiritse käyttäjän keskittymistä olennaiseen. Tässä esimerkissä käyttäjä haluaa päästä eteenpäin, joten hänelle olennaisinta on ymmärtää mitä häneltä kysytään, ja mitä siihen tulee vastata – ei niinkään ymmärtää miten sääntely vaikuttaa yritykseen, jonka kanssa hän asioi.

Epäselvät sanavalinnat

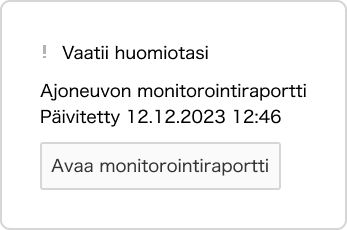
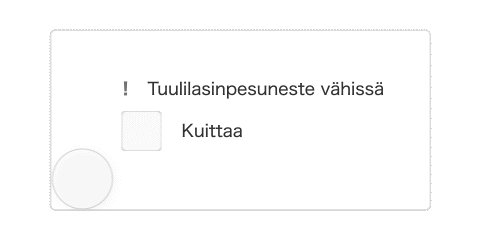
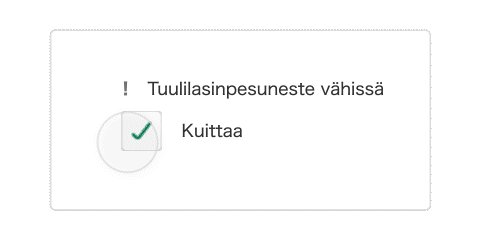
Tässä auton käyttöliittymästä otetussa esimerkissä monitorointiraportissa huomiota vaativa asia on vähissä oleva tuulilasinpesuneste. Esimerkin geneerinen ”vaatii huomiotasi” -viesti kuitenkin aiheuttaa vaikutelman, että autossa saattaa olla jotain merkittävää ongelmaa. Epäselvät sanavalinnat aiheuttavat ylimääräistä ajatustyötä, stressiä ja vaikeuttavat juurisyyn korjaamista. Tämä esimerkki sisältää myös pari käytettävyysongelmaa epäselvän ilmaisun lisäksi. Ensiksi virheviestin aiheuttama juurisyy ei korjaannu käyttöliittymästä käsin, joten raportin avaaminen on käyttäjälle turhaa työtä. Toiseksi vähemmän tilaa veisi, jos virheviesti tuotaisiin monitorointiraportista suoraan näkyviin, ja koska kyseessä ei ole kriittinen ongelma, sen voisi vain kuitata pois näkyvistä. Epäselvät sanavalinnat johtuvat useimmiten siitä, että jotain geneeristä ratkaisua sovelletaan liian laajasti erilaisiin käyttötapauksiin ja siitä, että suunnittelussa ei asetuta käyttäjän asemaan. Jos jokin vaatii käyttäjältä toimenpiteitä, se tulisi ilmaista mahdollisimman selvästi ja sen jälkeen toimenpiteen tekeminen tulisi olla helppoa. Tämä vaatii suunnitteluvaiheessa aina panostamista, mutta lopputulos on aina sen arvoista.

Tekstiseinät
Pitkän tekstin kirjoittaminen vaatii kymmenkertaisesti vähemmän vaivaa kuin saman asian tiivistäminen ytimekkääksi tekstiksi ja ylimääräisen sisällön karsiminen. Siksi usein joutuu tekemisiin käyttöliittymien kanssa, jotka sisältävät tekstiseiniä. Juurisyy niiden olemassaoloon on tekstityöstä säästetty vaiva, suunnittelijoiden huomion oleminen jossain muussa kuin käyttäjän tarpeissa tai suoranainen laiskuus. Oletko koskaan kuullut kenenkään sanovan mobiiliapista tai verkkosivusta: ”Olipa helppo käyttää, siinä oli riittävän paljon tekstiä”? Tai: ”Olisipa tässä enemmän tekstiä?” On vaikea vetää selvää rajaa, mikä määrä tekstiä on tekstiseinä, mutta käyttöliittymän luonne itsessään antaa jotain osviittaa. Artikkelisisällöissä pidemmät tekstit ovat luonnollisia ja hyväksyttäviä, mutta interaktiivisimmissa sisällöissä vähemmän tekstiä ja enemmän toimintaa on usein ideaalimpaa.
Tekstimuotoilun sudenkuopat sisältävät monia muita yleisiä vaaroja, kuten epämääräiset tai puutteelliset tekstit, toisto, kielioppivirheet, käännösvirheet, käytettävyystestauksen puute ja monia muita. Jotta pääsemme käsiksi pelikirjamme strategiaan, käännämme näkökulmaa kuitenkin hieman: miten vältämme nämä virheet?
Tekstimuotoilun peruskuviot
Vaikeinta tekstien muotoilussa on sanoittaa monimutkaisia asioita yksinkertaisesti. Se on kuitenkin mahdollista muutamalla peruskikalla.
1. Käytä selkeää, ytimekästä kieltä
- Varmista, että käyttämäsi sanat ovat yksiselitteisiä.
- Käytä yksinkertaisia lauserakenteita ja sanoja.
- Vältä jargonia, ammattisanastoa ja monimutkaisia yhdyssanapareja.
- Vältä toistoa.
- Vältä epämääräisiä sanavalintoja.
- Huolehdi, että kaikki tekstit ovat täsmällisiä ja kuvaavat haluamaasi tarkoitusta mahdollisimman hyvin.
- Sanoita käyttöliittymätekstit positiivisten vaihtoehtojen kautta.
- Käytä toimintojen otsikointiin verbejä.
Käytä mahdollisimman vähän tekstiä
- Mieti mikä on pienin määrä informaatiota, jonka käyttäjä tarvitsee suoriutuakseen käyttöliittymän käytöstä miellyttävästi. Älä lisää näkymään sen lisäksi mitään tekstiä.
- Varmista, että käyttöliittymä on tarpeeksi helppokäyttöinen itsessään, eikä tarvitse selitteitä.
- Älä sekoita teknistä, sääntelypohjaista tai liiketoiminnallista höpönlöpöä välttämättömien tekstien sekaan.
Asetu käyttäjäsi asemaan ja suunnittele tekstit hänen näkökulmastaan
- Suunnittele tekstit siten, että kuka tahansa ymmärtää ne.
- Testaa käyttöliittymä oikeilla kohderyhmään kuuluvilla käyttäjillä ja varmistu siitä, että he ymmärtävät tekstisisällöt.
- Varmista, että käyttäjä ymmärtää, jos häneltä odotetaan jotain toimenpiteitä.
- Varmista, että tekstit ovat käyttäjälle mielekkäitä ja loogisessa järjestyksessä.
- Varmista, että tekstit kuvaavat toimintoja käyttäjän näkökulmasta loogisesti.
- Älä turhaan sekoita taustajärjestelmän sielunelämää siihen, mitä käyttäjältä odotetaan.
Nämä vinkit eivät vielä ole mitään rakettitiedettä, mutta jos kaikki yritykset noudattaisivat suunnittelussaan näitä periaatteita, näkisimme valtavan parannuksen jokapäiväisessä appien ja verkkosivujen täyteisessä arjessamme. Olemme Teamitilla auttaneet muun muassa finanssialan toimijoita navigoimaan sääntelyn ja monimutkaisten taustajärjestelmien aiheuttamassa ristivedossa erinomaisin tuloksin heidän asiakaskokemuksensa parantamiseksi. Design-palveluillamme saat aikaan käytettävyydeltään, saavutettavuudeltaan ja käyttökokemukseltaan ylivertaisia sovelluksia – sisältäen luonnollisesti ymmärrettävien tekstien suunnittelun. Tekstiammattilaisille on olemassa monia eri nimikkeitä kuten UX writer, copywriter, content designer ja content producer, ja kauttamme saat tarpeisiinne nämä kaikki.

